A color picker is a tool that allows users to select a color from a variety of sources. It is often used in graphic design, web development, and other applications where it is necessary to select specific colors. Check out this article on How to use color picker chrome extension.
There are many types of color pickers available, both online and offline. Some popular online color pickers include Image Color Picker, HTML Color Picker, RGB Color Picker, and HSL Color Picker. Offline color pickers are also available and can be installed on your computer.
To install the Color Picker extension in Chrome:
- Open the Chrome Web Store.
- Search for “color picker”.
- Click on the “Add to Chrome” button.
- To install an extension, click on the Add Extension button. This button is usually in the top right corner of the Chrome Web Store page. Once you click on the button, the extension will be installed and enabled in Chrome.
To use the Color Picker extension:

- To open the extension, click on the extension icon in the Chrome toolbar. The extension icon is usually a small, colored square with the extension’s name or logo. The Chrome toolbar is at the top of the Chrome window, and it contains icons for all the extensions that are installed and enabled in Chrome.
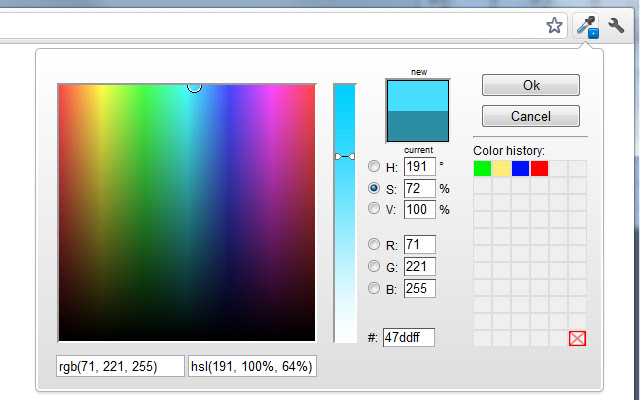
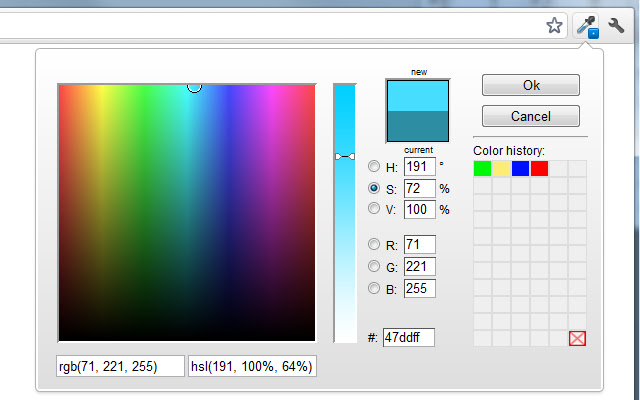
- The extension will open a small window with a color picker.
- Click on the color picker with your mouse to select a color.
- The extension will display the color in hexadecimal format, RGB format, and HSL format.
- To copy the color code, click on the “Copy” button.
- The color code will be copied to your clipboard.
- You can then paste the color code into another application, such as a graphics editor or a web development tool.
To close the extension, click on the “X” button in the top right corner of the window.
Features of color picker chrome extension:
The Color Picker Chrome extension has several features that make it a valuable asset for web developers, graphic designers, and anyone else who needs to work with color.
Eyedropper tool
The eyedropper tool allows you to select the exact color of any pixel on a web page. To use the eyedropper tool, click on the eyedropper icon in the color picker window. Then, click on the pixel you want to select. The color picker will change to the color of the pixel you clicked on.
Color history
The color history keeps track of all the colors you’ve selected, so you can easily find them again later. To view the color history, click on the “History” button in the color picker window. The color history will display a list of all the colors you’ve selected, along with the date and time you selected them.
Color filters
The color filters allow you to narrow down the range of colors displayed in the color picker, making it easier to find the perfect color. To use the color filters, click on the “Filters” button in the color picker window. The color filters will display a list of different color filters, such as “Red”, “Green”, “Blue”, “Lightness”, and “Saturation”. You can select multiple color filters to narrow down the range of colors even further.
Color picker modes
The color picker has three different modes: RGB, HSL, and HEX. These modes allow you to view and select colors in different ways.
RGB mode is the most common way to represent colors. RGB stands for Red, Green, and Blue. These are the three primary colors that are used to create all other colors.
HSL mode stands for Hue, Saturation, and Lightness. Hue is the color itself, while saturation refers to the amount of gray in the color. Lightness denotes the level of brightness or darkness exhibited by a color.
HEX mode is a hexadecimal representation of a color. They make Hex codes up of six characters, two for each of the three primary colors.